1년 정도 개발자로서 몇가지 프로젝트를 하다보니 그 과정들을 기록하는 것에 대한 필요성을 느꼈다.
나를 어필할 수단으로도 사용이 가능하고,
개발하다보면 반복적으로 구글링하게되는 문제들이 있었기 때문이다.
웹 작업만 해오다가 이제 앱 제작을 해보고자 마음을 먹었고,
플러터의 수요가 높아지고 있다는 추세에 더불어 크로스 플랫폼을 지향하기 때문에 이번 프로젝트를 진행하면서
플러터로 작업하던 과정 중에 기억하면 좋을 사항들을 기록하려한다.
우선 맥북에서 플러터를 설치하는 과정이다.
안드로이드 스튜디오와 VSCode로 작업하는 두 가지 방법이 만연한 것 같은데
본인은 여러 익스텐션이 많은 VSCode를 좋아하기 때문에 해당 IDE를 기준으로 작업하기로 결정했다.
개발 기기는 23년도 맥북 14 Pro ( M2 Pro ) 이다.
1. App Store에서 Xcode 설치하기
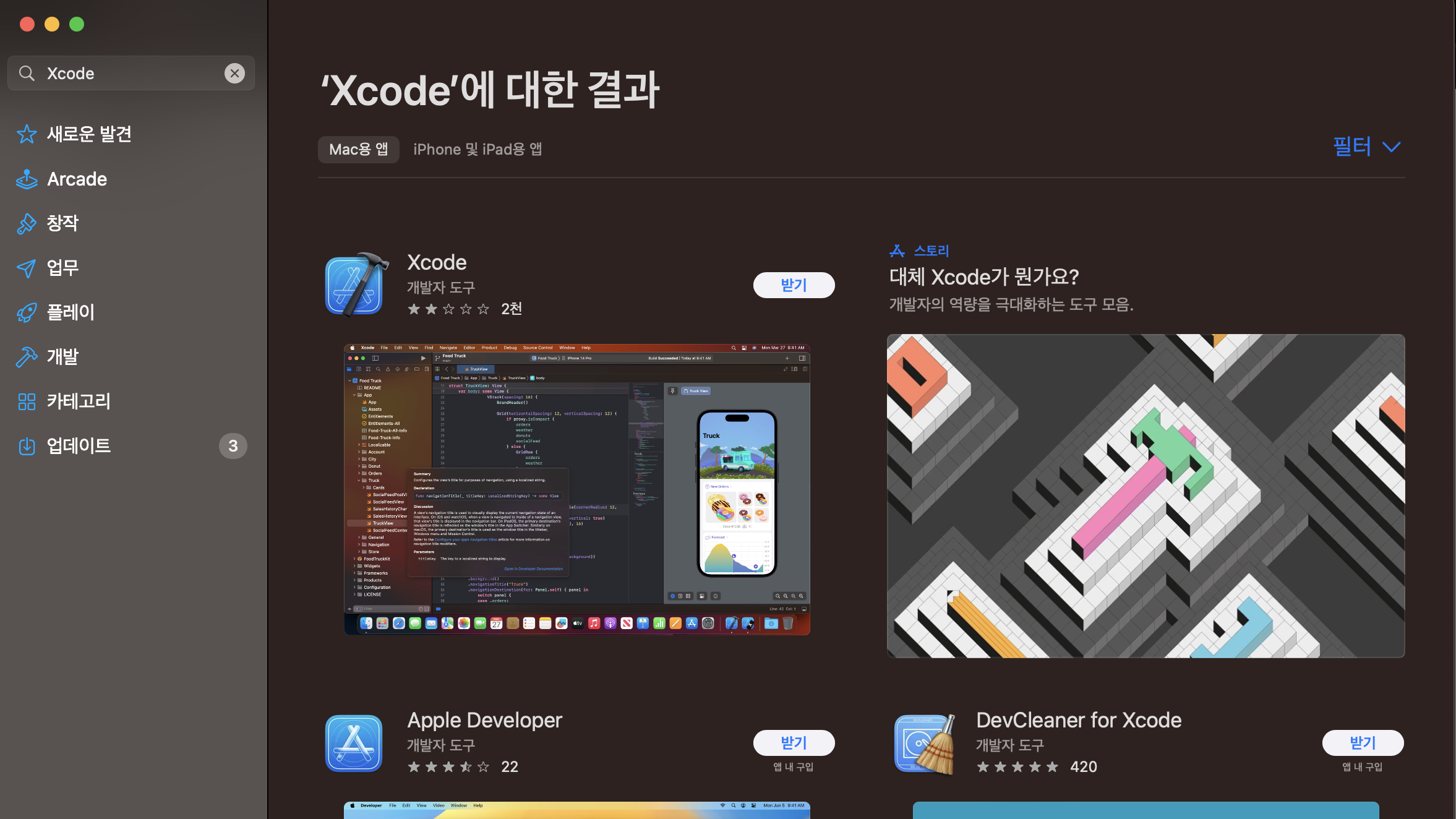
(1) App store에서 Xcode를 검색하여 '받기' 클릭 -> 다운 완료 후 '열기'

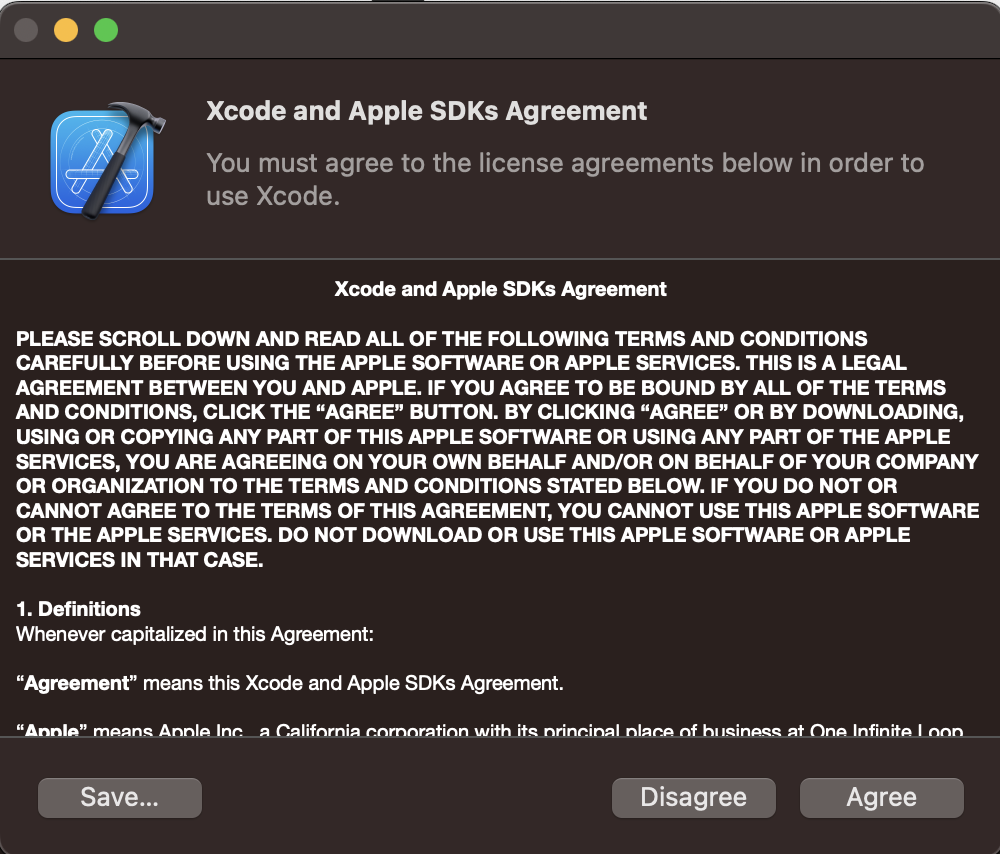
(2) Agree 버튼 클릭

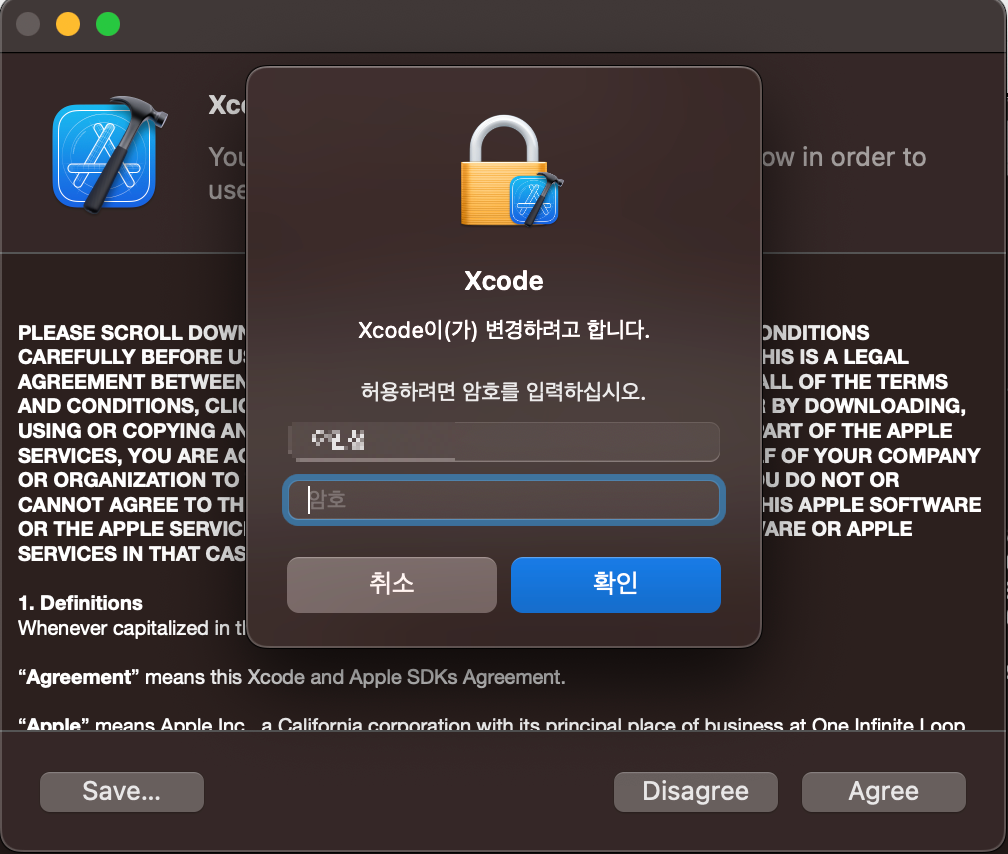
(3) 본인 Mac의 비밀번호 입력

(4) Install 클릭하면 끝! ( 애플워치 개발하려면 watchOS 9.4 포함 )

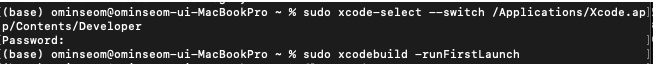
(5) 터미널에 Xcode 추가 설정 [ 수정본! ]
아래 명령어를 터미널에 입력하여 설정하지 않으면 후에 플러터 SDK 설치시 flutter doctor에서 XCode가 제대로 설치되지 않는 오류가 발생한다. 따라서 터미널에서 'cd ~'를 입력후 아래 명령어를 실행해준다.
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
sudo xcodebuild -runFirstLaunch

2. 안드로이드 스튜디오 설치하기
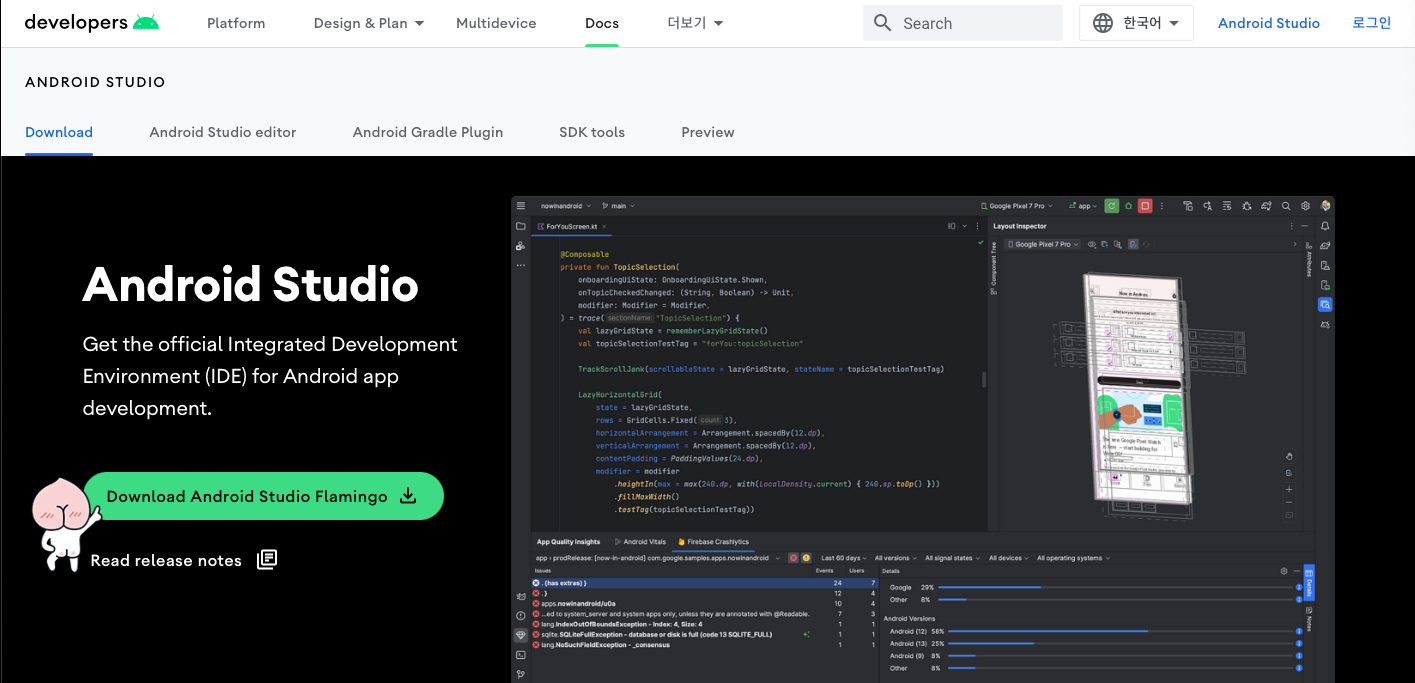
(1) https://developer.android.com/studio 에 들어가 Download Android Studio Flamingo 클릭

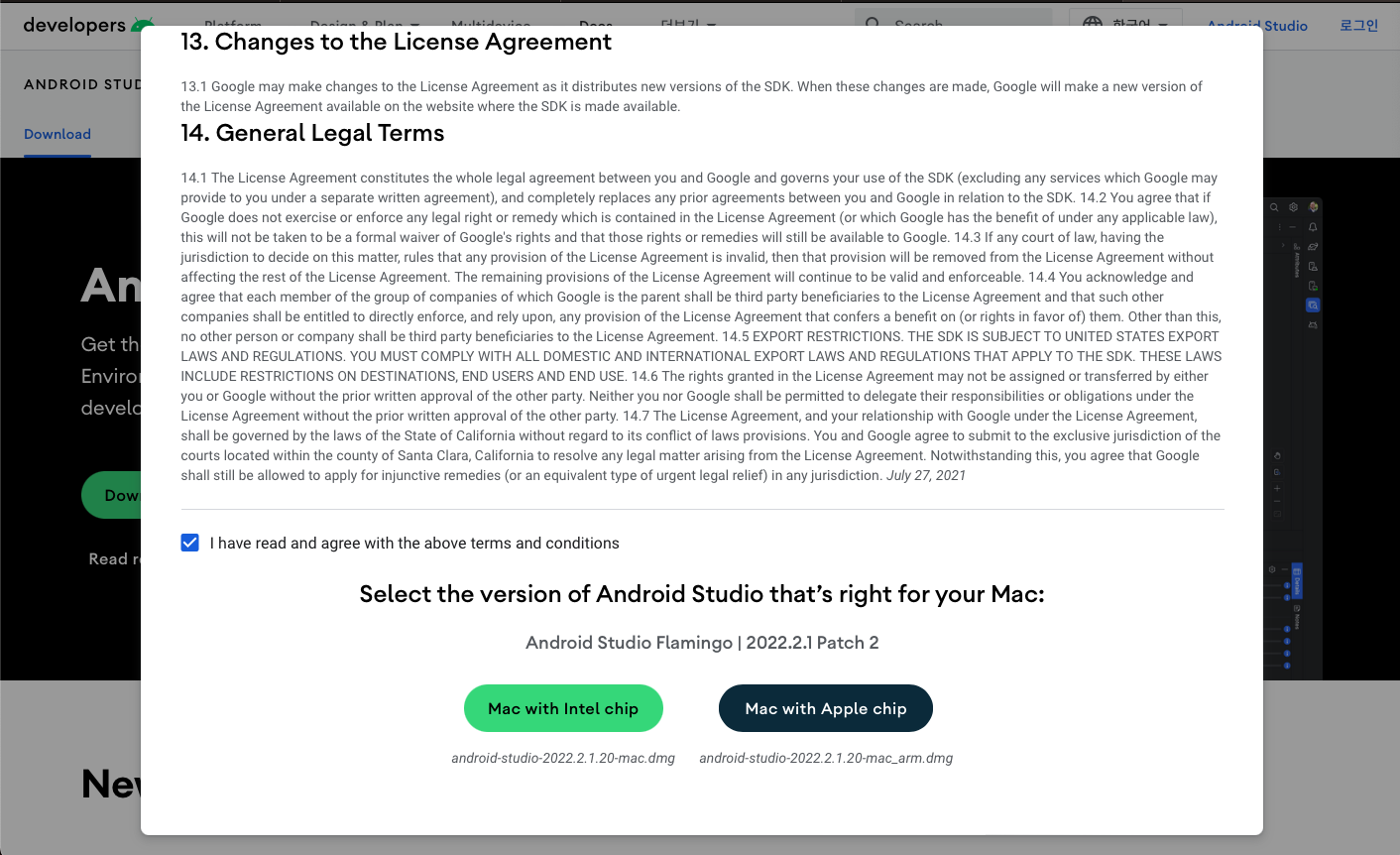
(2) 라이선스 동의 후 M2 Pro이기 때문에 Mac with Apple Chip 클릭함

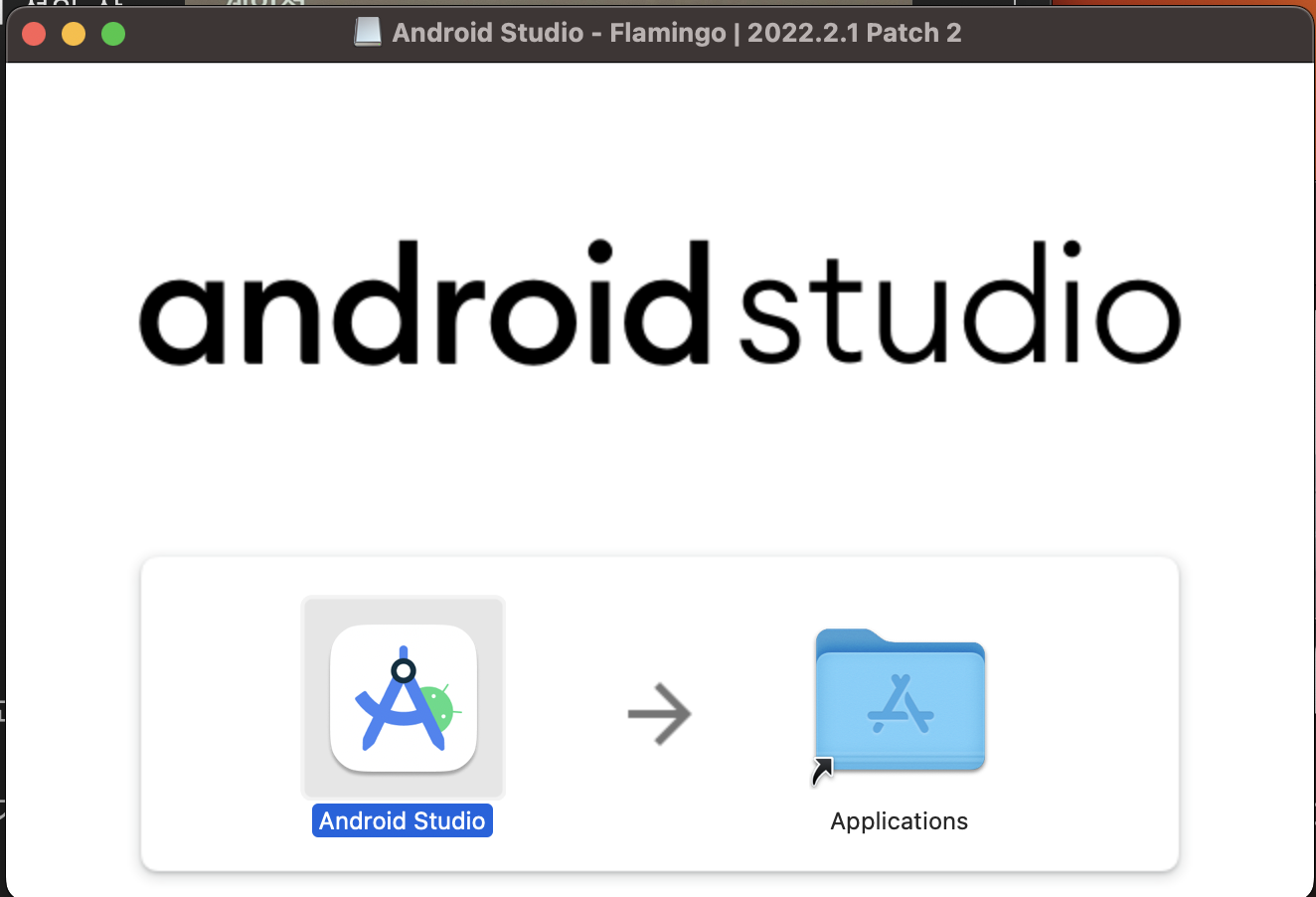
(3) 다운로드 폴더에서 다운받은 파일 더블 클릭하면 나오는 창 -> 왼쪽 아이콘을 오른쪽 폴더 쪽으로 드래그 앤 드롭


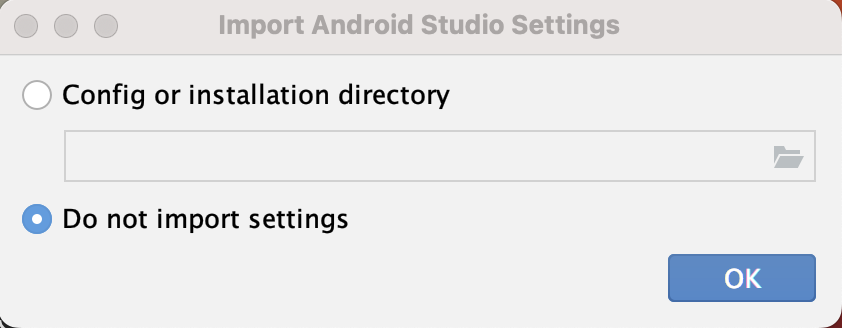
(4) Do not Import Settings -> OK

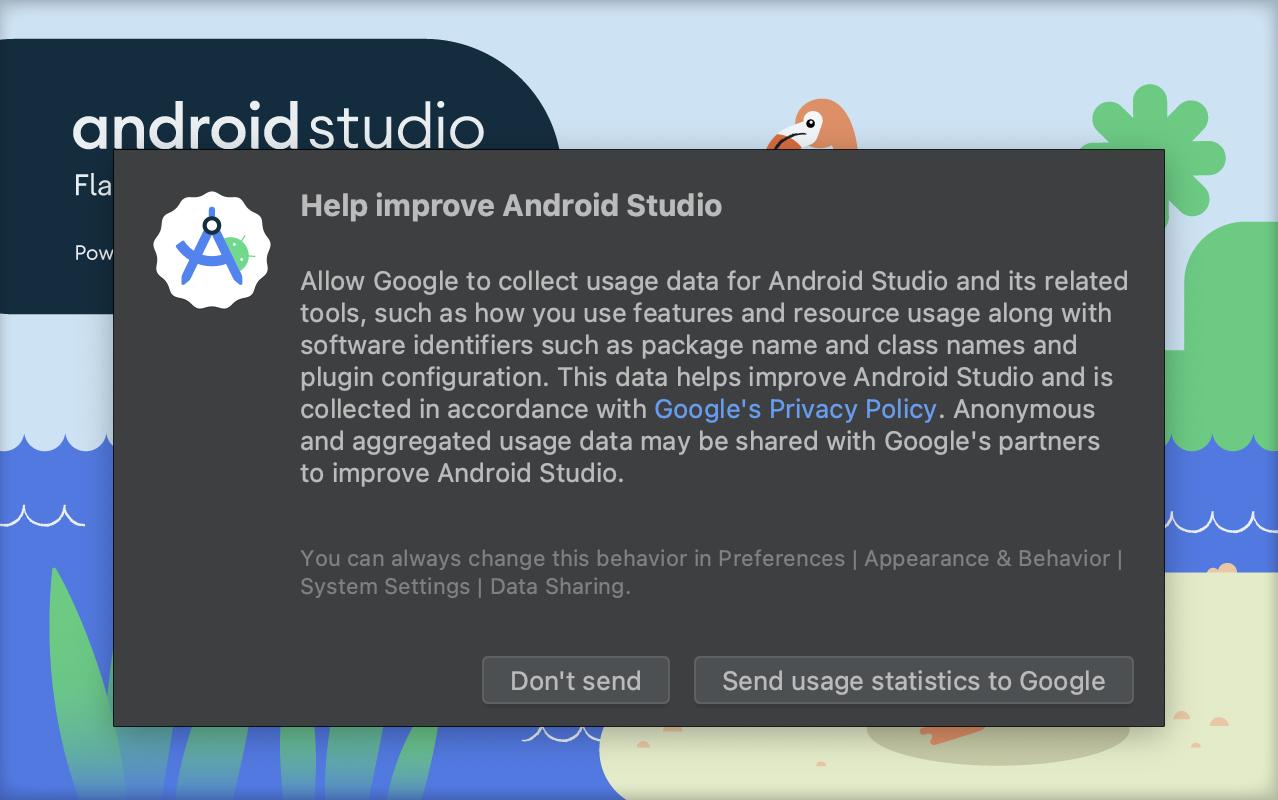
(5) 구글에 정보 전송 여부 -> 저는 굳이 싶어서 Don't send 클릭했습니다.

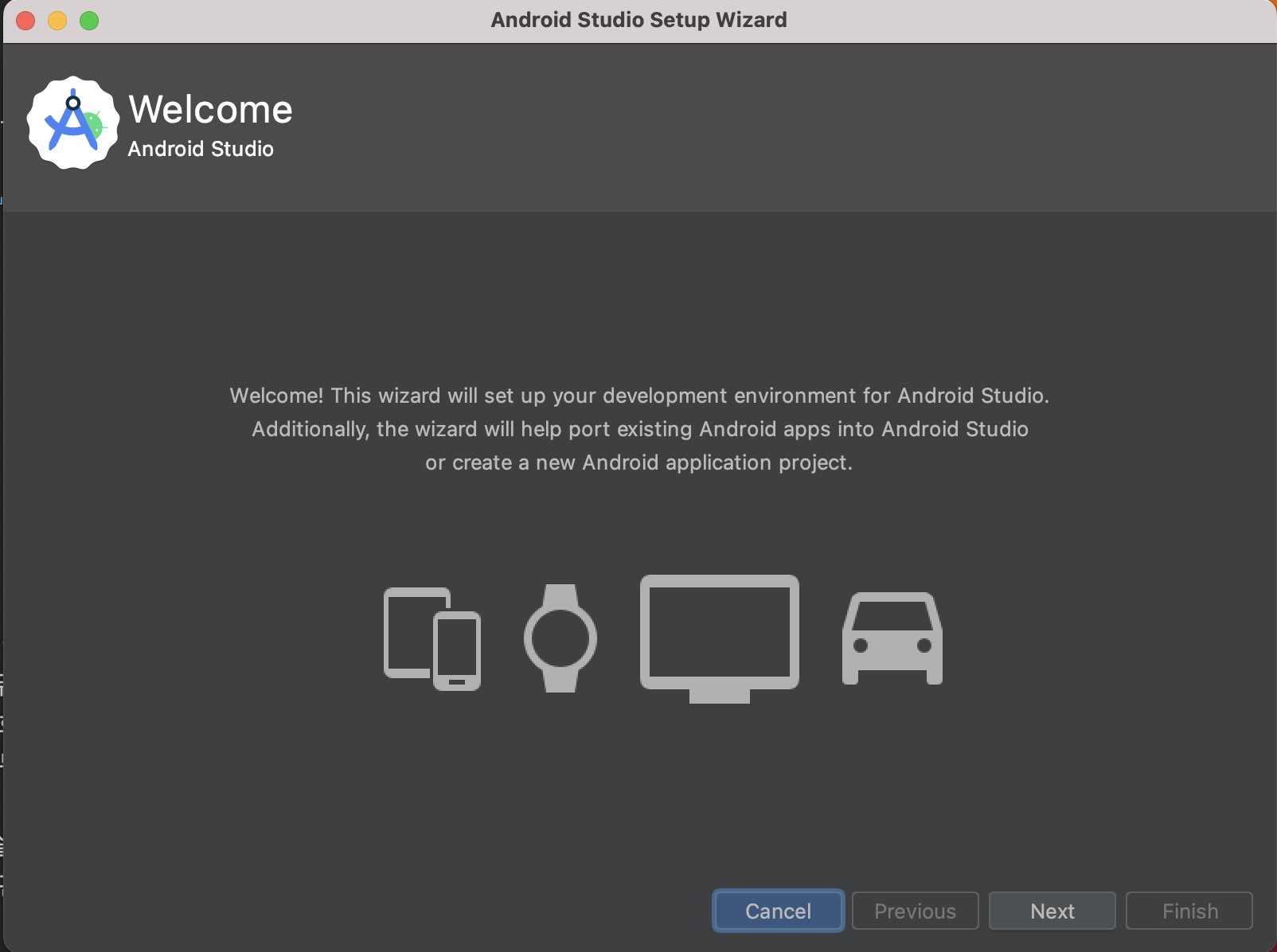
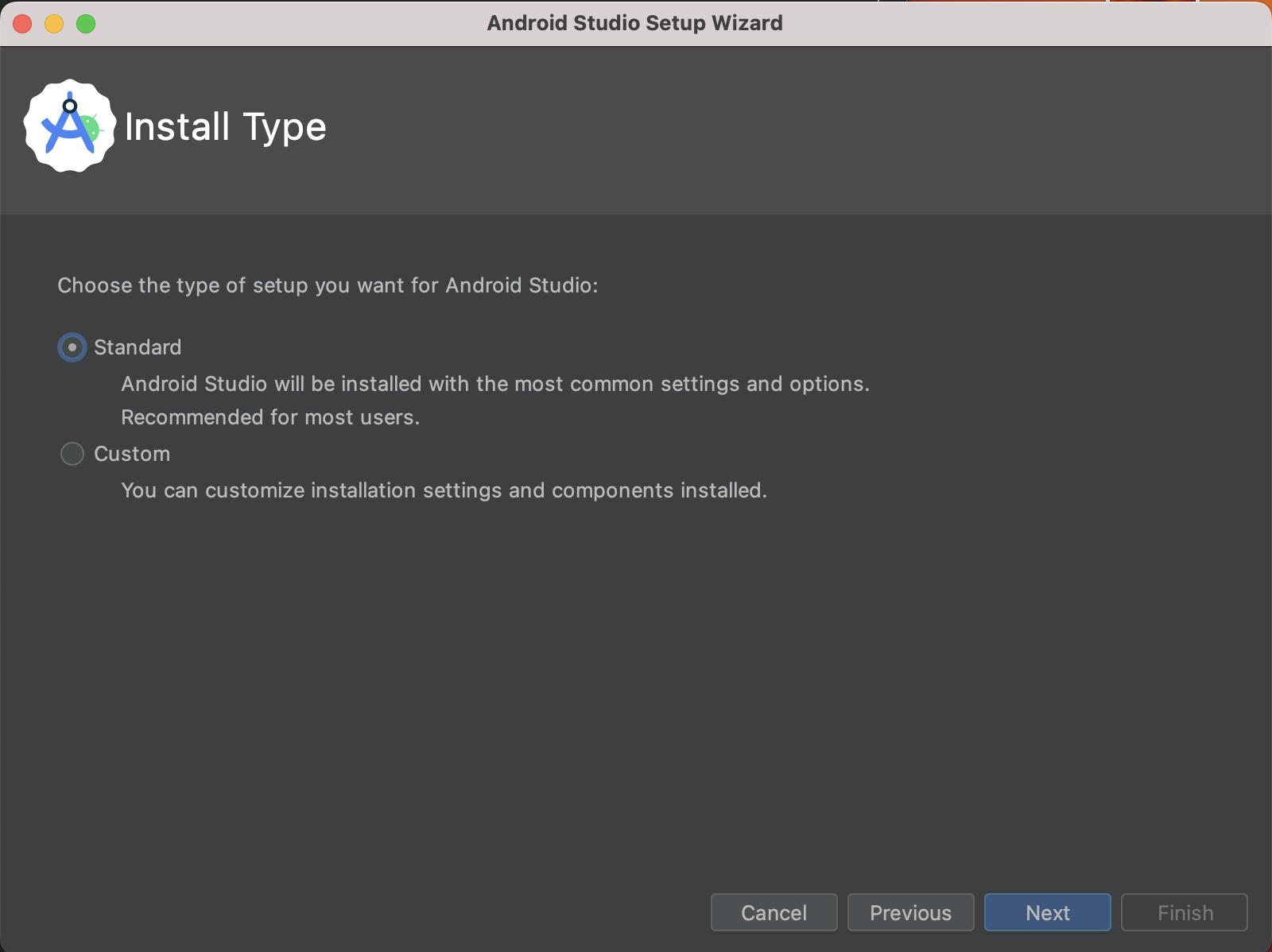
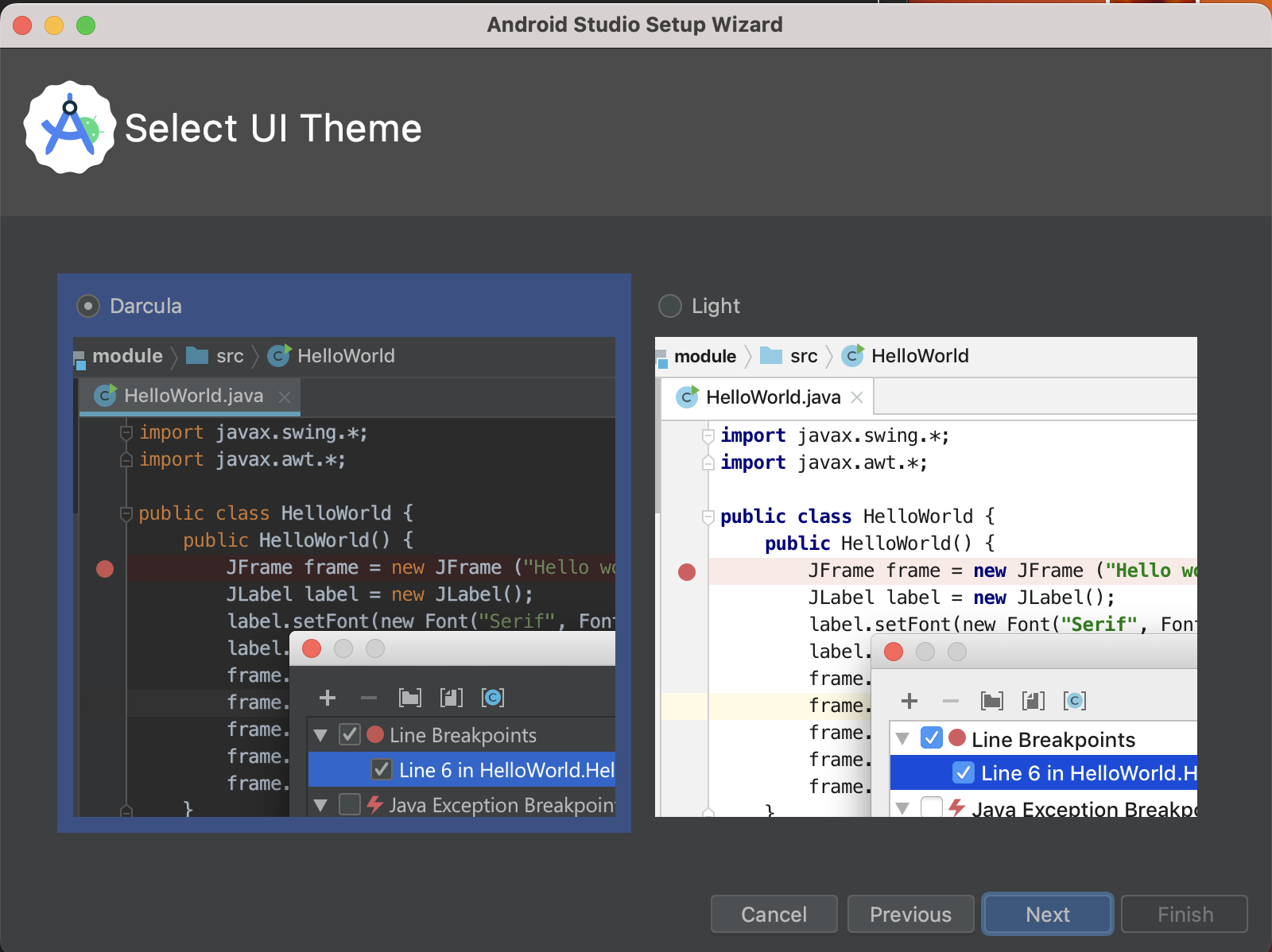
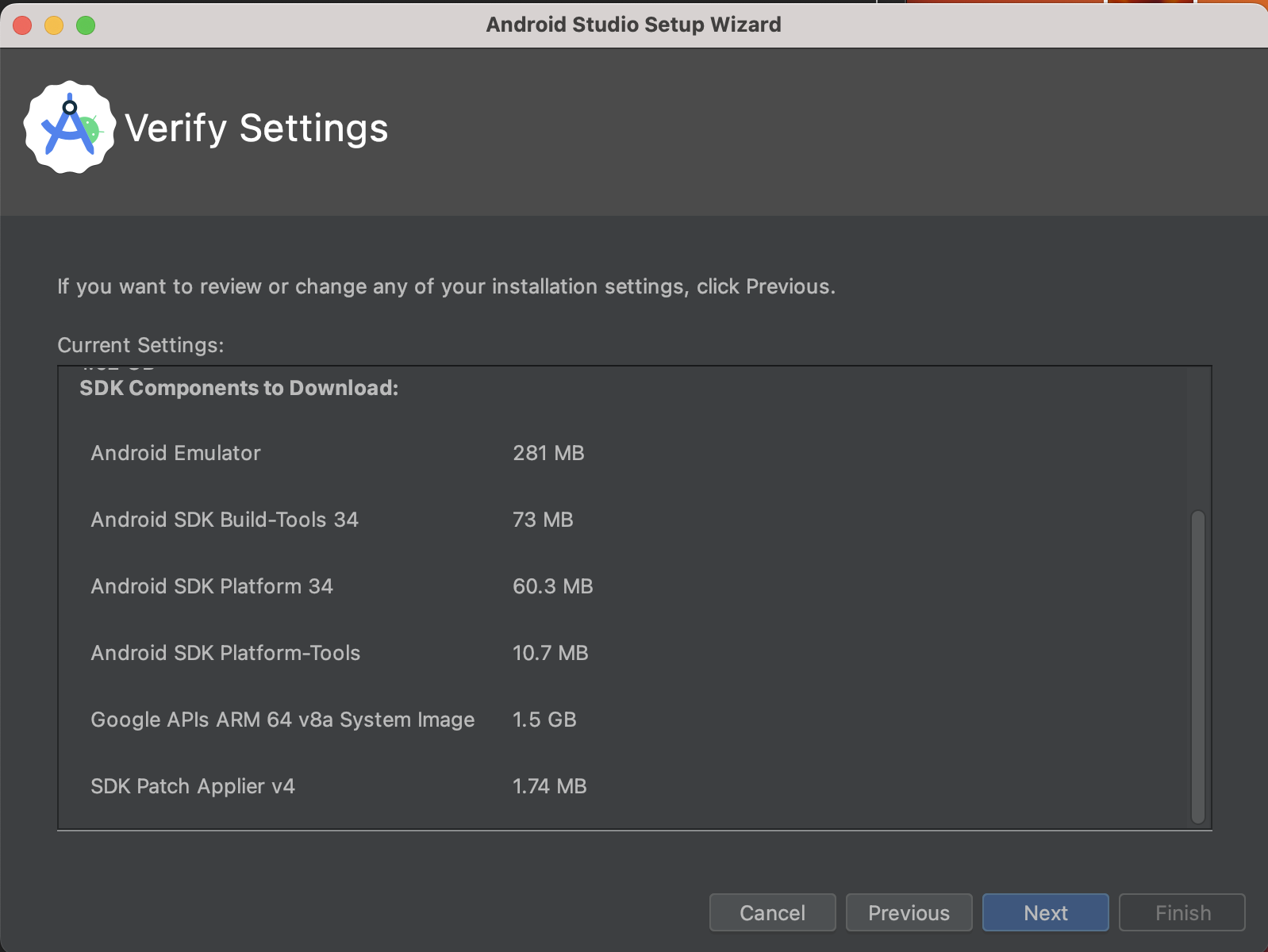
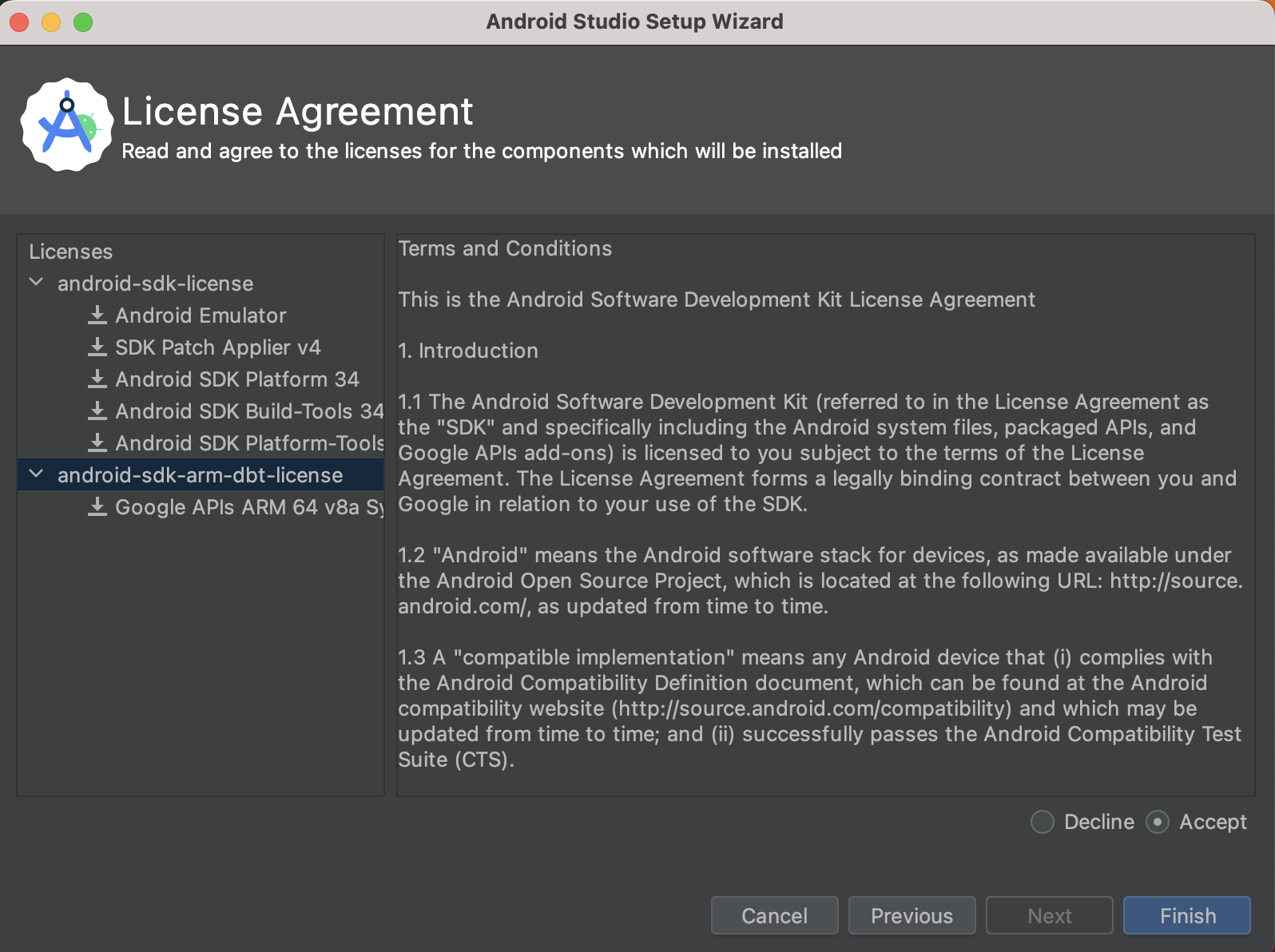
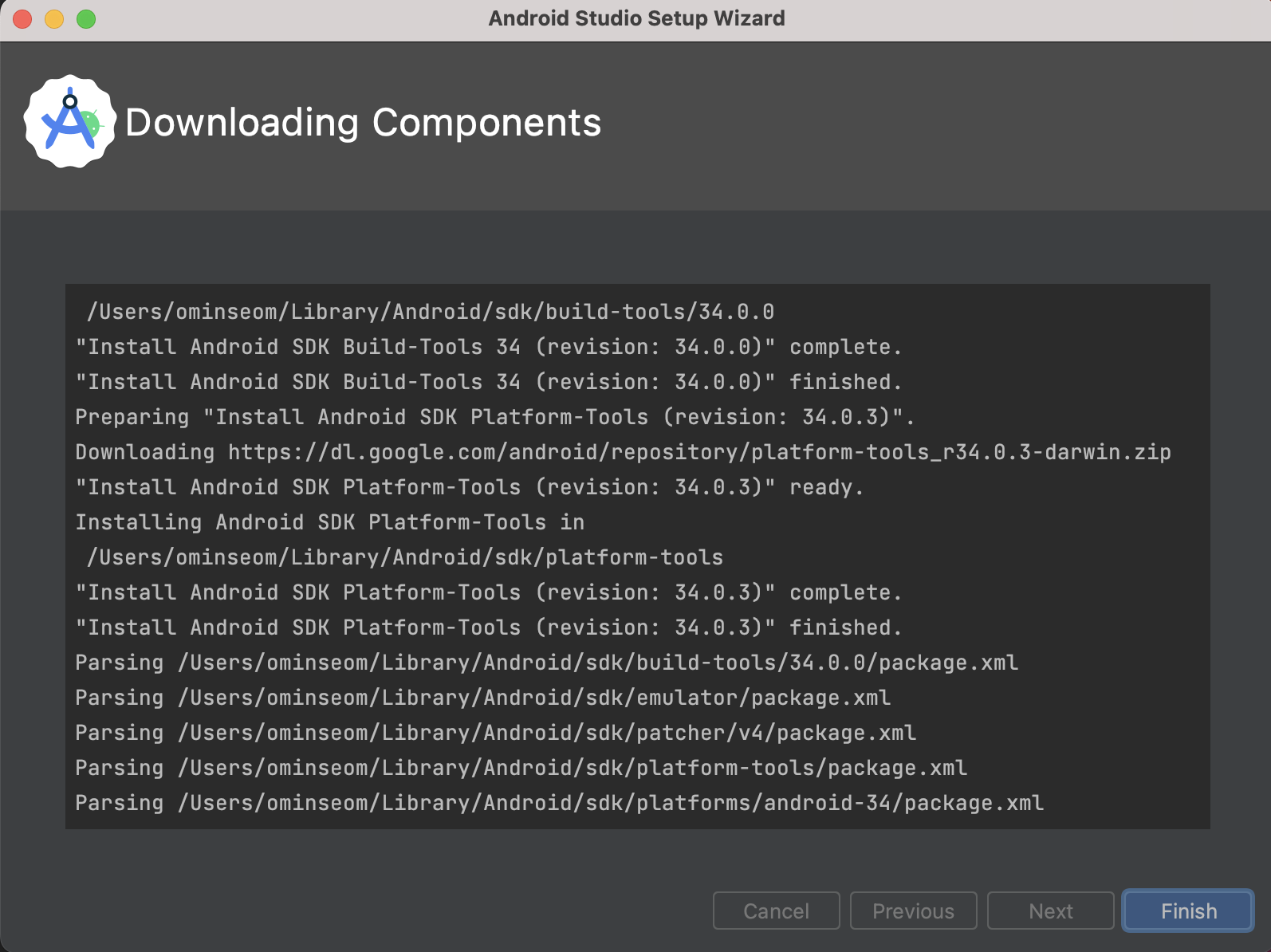
(6) 이미지별 설명 참고






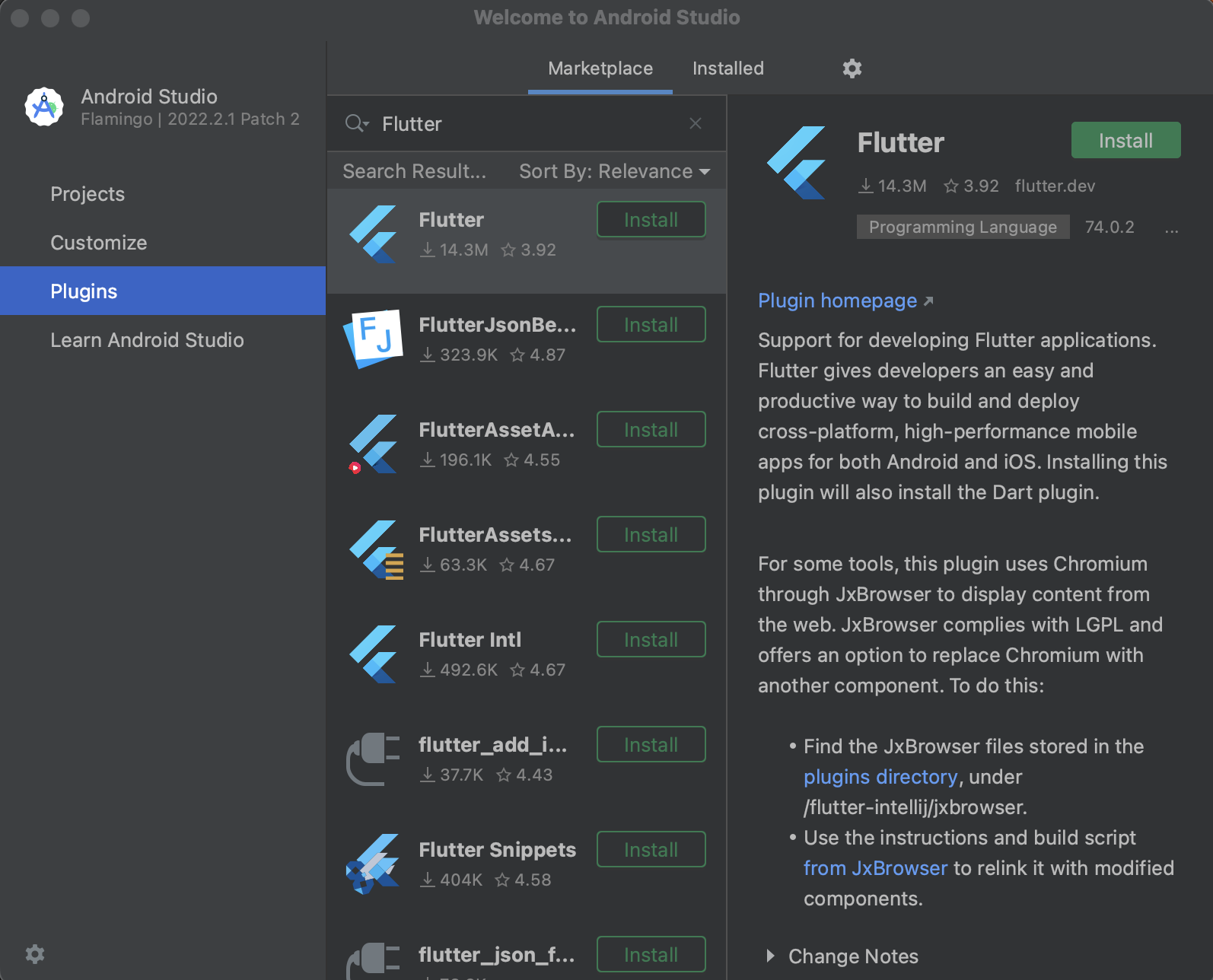
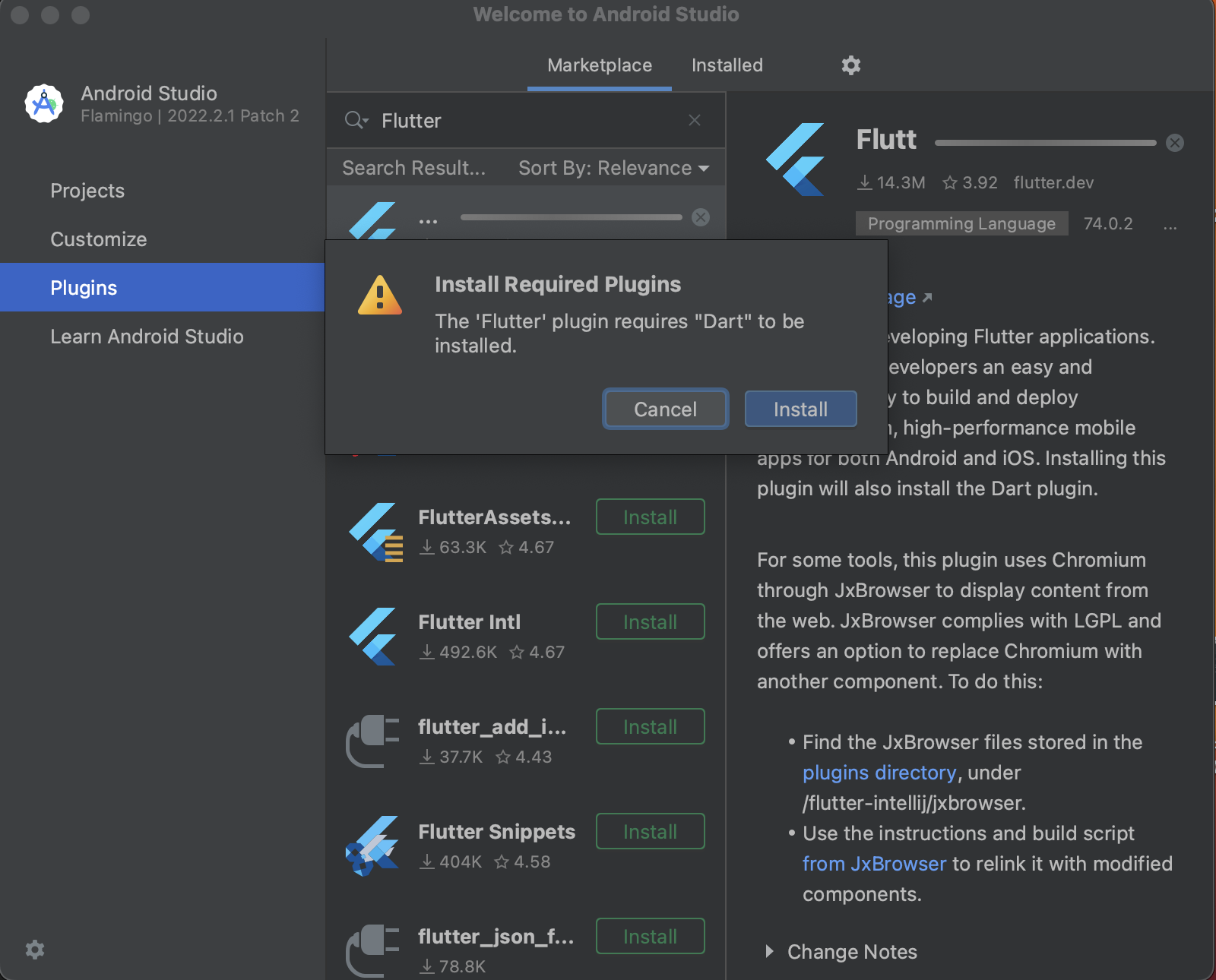
(7) Welcome to Android Studio -> Plugins -> Flutter Install -> 경고문 Accept


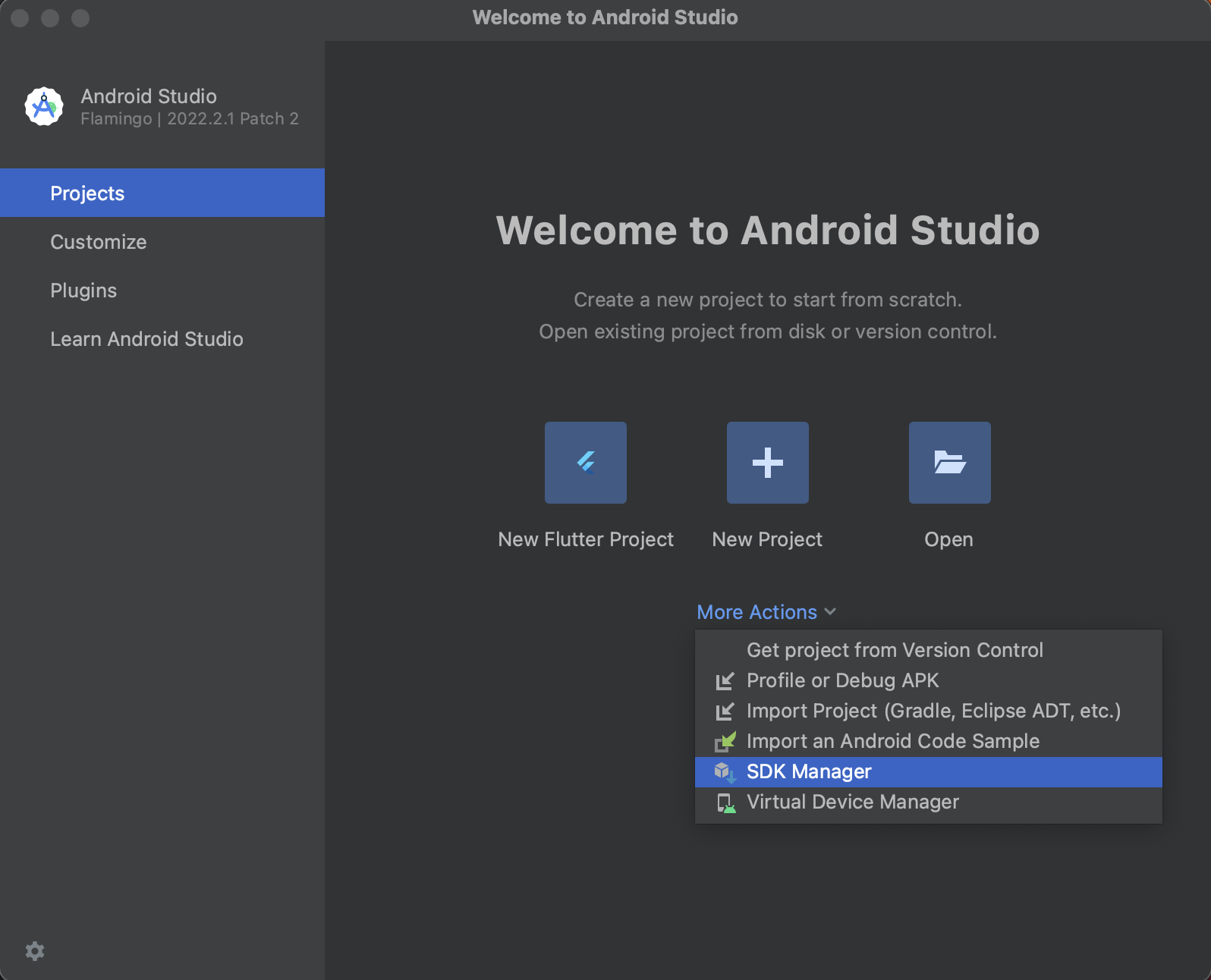
(8) IDE Restart 후에 Projects 탭 -> More Actions -> SDK Manager

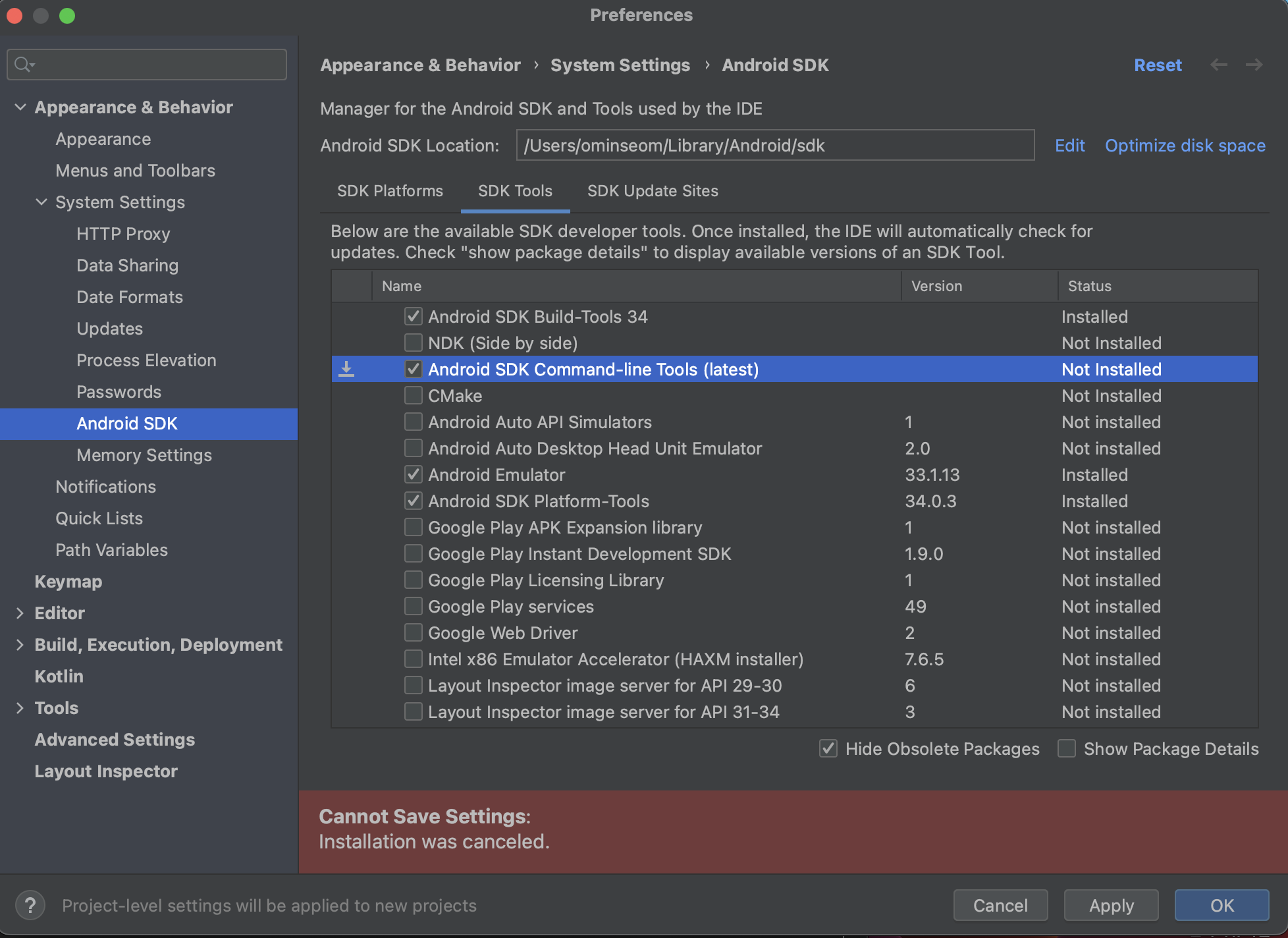
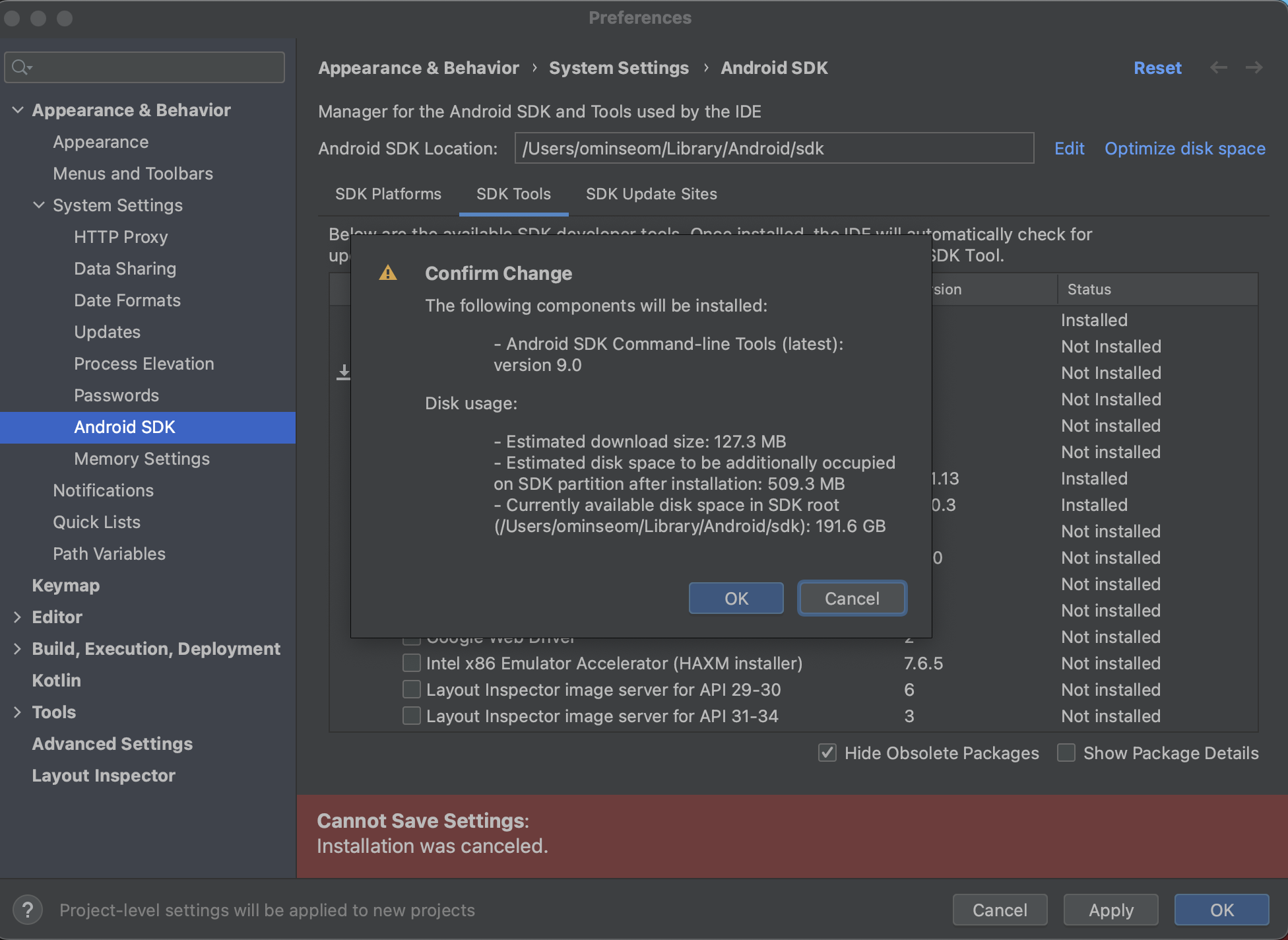
(9) Android SDK 탭 -> SDK Tools 탭 -> Android SDK Command-line Tools (latest) 체크 -> OK 버튼 클릭


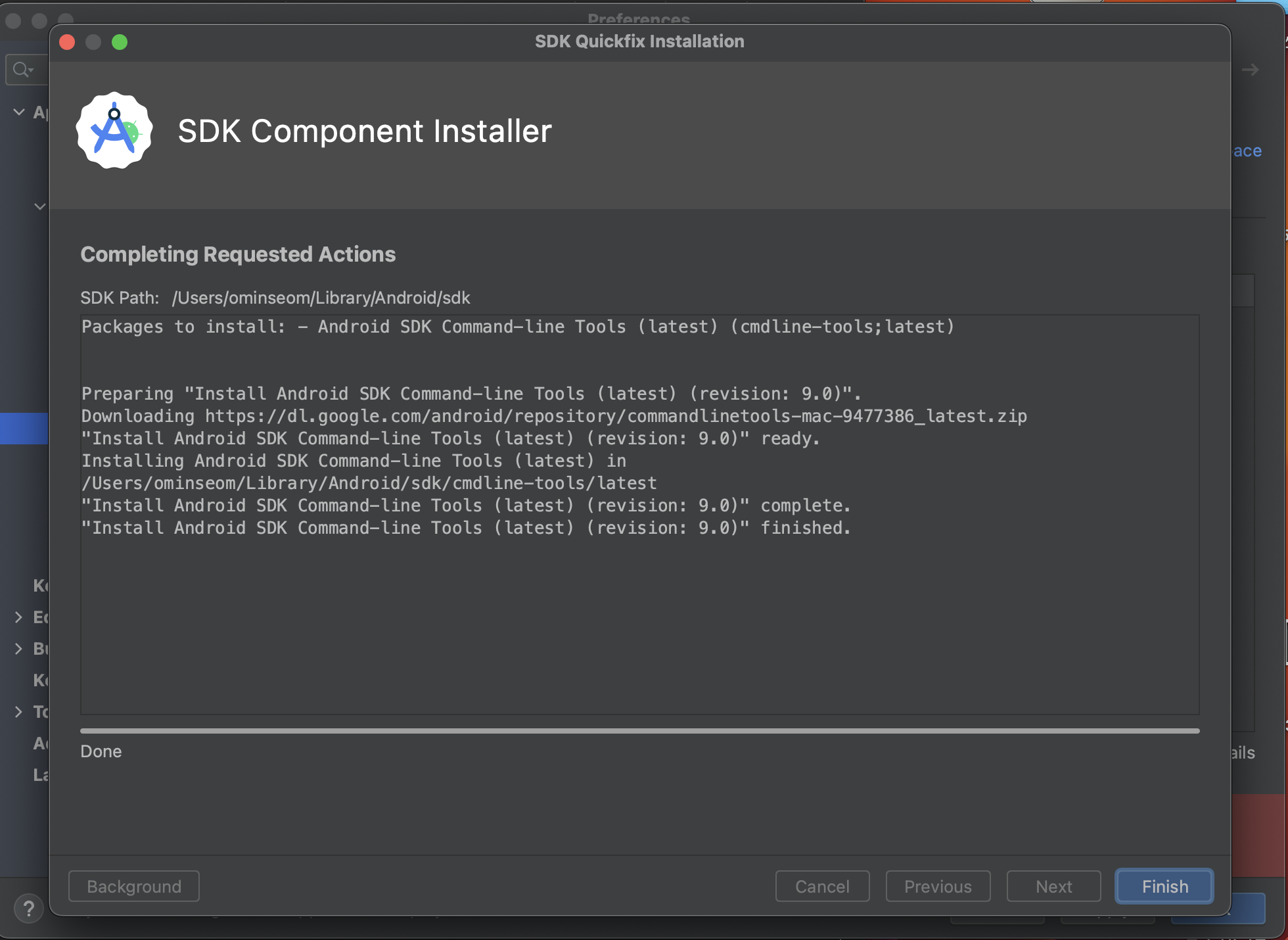
(10) Finish. 안드로이드 스튜디오 설치 끝

이제 현재까지 Xcode, Android Studio 설치 완료
남은 거는 Flutter SDK 다운, VSCode에서 flutter extension 설치, zshrc 환경변수 설정
2탄에서 이어서!
'Flutter > Setting on Mac' 카테고리의 다른 글
| [Flutter on Mac] VSCode Flutter project 생성하기 (0) | 2023.07.02 |
|---|---|
| [Flutter on Mac] 플러터 설치과정 정리 3탄(23.06.28) - VSCode세팅 (0) | 2023.06.29 |
| [Flutter on Mac] Apple Silicon M2 Pro 플러터 설치과정 정리 2탄(23.06.28) (0) | 2023.06.28 |


